カラーミーショップの無料テンプレート「Bit(ビット)」をカスタマイズした話
2015.08.08
WEB制作のこと

先日、カラーミーショップを使ったサイト制作のご依頼を頂きました。カラーミーといえば、個人運営の小規模なECサイトから、コンテンツマーケティングの成功事例としても度々紹介されている「北欧、暮らしの道具店」といった超人気店までいろいろな店舗が利用しているGMOペパボ株式会社が開発・運営しているASPで、デザインのカスタマイズ性の高さや充実した機能、そして何より利用料金の安さから、非常に人気があります。
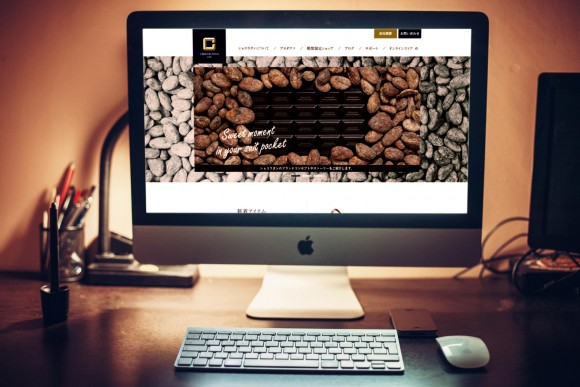
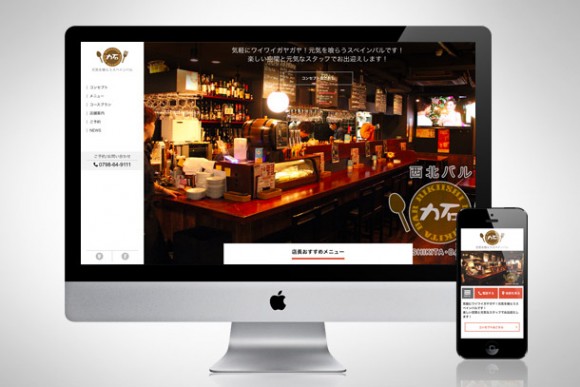
今回の案件は既存の無料テンプレート「Bit(ビット)」を使用したカスタマイズのご依頼でした。「Bit」はレスポンシブウェブデザインを採用しており、とてもシンプルなデザインが特徴です。さらに機能も超絶シンプルに仕上がっており、カラーミーのニュース記事で未実装の機能が紹介されているので、詳しくはそちらをご確認ください。
今回ご依頼頂いた案件では、デザインのカスタマイズなども実施しましたが、本エントリー内では以下2点のカスタマイズ方法をご紹介したいと思います。
- ・「Bit」はカテゴリーリストの表示に対応していないのでカテゴリーリストを追加
- ・オプション情報を設定した商品の一覧ページでの価格表記を「◯◯◯〜◯◯◯円」に変更
ちなみに、ご紹介するカスタマイズ方法についてはHTMLおよび独自タグの書き換えのみです。CSSやjQueryの改修方法に関しては記載していませんのでご注意を。
「Bit」はカテゴリーリストの表示に対応していないのでカテゴリーリストを追加
「Bit」にはもともとカテゴリーのリストを表示する機能が実装されていないのですが、のちのち商品点数を増やしていきたいのでカテゴリー機能を使いたいという要望を頂きました。それに加えて、カテゴリーページが無いとユーザーのサイト内回遊も伸びにくくなりますし、SEO的にもあるに越した事はないと思います。
そこでグローバルナビの「ALL ITEMS」を「CATEGORIES」に変更し、サブメニューとしてカテゴリーの一覧を表示する仕様に変更しました。
グローバルナビゲーションのHTMLを編集(PC用)
[共通]のHTML67行目あたりからがPC用のグローバルナビのブロック id=”header-global-nav” になります。
<div id="header-global-nav" class="header-link google-font hidden-phone">
<ul class="inline">
<li><a href="<{$home_url}>">home</a></li>
<li><a href="/?mode=srh&cid=&keyword=">all items</a></li>
<li><a href="<{$sk_url}>">ordering info</a></li>
<{if $manager_url != ""}><li><a href="<{$manager_url}>">blog</a></li><{/if}>
<li><a href="<{$view_inq_url}>">contact</a></li>
<{* フリーページをヘッダーメニューに追加 (PC用) *}>
<!-- <li><a href="?mode=f1">freepage1</a></li> -->
<!-- <li><a href="?mode=f2">freepage2</a></li> -->
</ul>
</div>
その中の「all items」が包括されたli要素(2番目)の部分を下記のように変更します。
<div id="header-global-nav" class="header-link google-font hidden-phone">
<ul class="inline">
<li><a href="<{$home_url}>">home</a></li>
<li><span class="btn_submenu">categories</span>
<div class="submenu">
<ul>
<{section name=num loop=$category}>
<li><a href="<{$category[num].link_url}>"><{$category[num].name}></a></li>
<{/section}>
</ul>
</div>
</li>
<li><a href="<{$sk_url}>">ordering info</a></li>
<{if $manager_url != ""}><li><a href="<{$manager_url}>">blog</a></li><{/if}>
<li><a href="<{$view_inq_url}>">contact</a></li>
<{* フリーページをヘッダーメニューに追加 (PC用) *}>
<!-- <li><a href="?mode=f1">freepage1</a></li> -->
<!-- <li><a href="?mode=f2">freepage2</a></li> -->
</ul>
</div>
グローバルナビゲーションのHTMLを編集(スマホ用)
スマートフォン用のナビゲーションメニューは[共通]のHTMLの5行目あたり “dropdown-nav” というクラス名のついたul要素になります。
PC用の時と同様に「all items」の包括されたli要素(3番目)を変更します。
<ul class="dropdown-nav">
<li class="view-cart"><a href="<{$view_cart_url}>"><span><i class="icon-w icon-cart"></i>view cart</span></a></li>
<li><a href="<{$home_url}>">home</a></li>
<li><span class="btn_submenu">Categories</span>
<div class="submenu">
<ul>
<{section name=num loop=$category}>
<li><a href="<{$category[num].link_url}>"><{$category[num].name}></a></li>
<{/section}>
</ul>
</div>
</li>
<li><a href="<{$sk_url}>">ordering info</a></li>
<{if $manager_url != ""}><li><a href="<{$manager_url}>">blog</a></li><{/if}>
<li><a href="<{$view_inq_url}>">contact</a></li>
<{* フリーページをヘッダーメニューに追加 (スマホ・タブレット用) *}>
<!-- <li><a href="?mode=f1">freepage1</a></li> -->
<!-- <li><a href="?mode=f2">freepage2</a></li> -->
</ul>
※サブメニュー部分のCSSやjQueryについては本エントリーでは説明しませんので、HTMLの構造やクラス名は適宜変更してください。
商品一覧ページのHTMLを編集
「Bit」は初期状態だと[商品一覧]のHTMLが空っぽなので、カテゴリーページに入っても商品一覧は表示されません。なので、[商品検索結果]のHTML編集画面からソースコードをコピーし、[商品一覧]のHTML編集画面にペーストします。
その時に、3行目あたりにある
<h2 class="google-font">all items</h2>
の部分を
<h2><{$bid_name}></h2>
と変更してやると、見出しにカテゴリー名が表示されます。
オプション情報を設定した商品の一覧ページでの価格表記を「◯◯◯〜◯◯◯円(税込)」に変更
カラーミーで商品サイズなどによって価格を複数設定する場合、商品登録画面で[オプション情報]を設定します。「Bit」では商品一覧に表示される価格は[販売価格]項目で設定した金額となり、[オプション情報]で設定した価格は無視されます。
そこで、商品一覧ページでオプション価格を「◯◯◯〜◯◯◯円(税込)」という表示に対応するようにソースコードの改修を行いました。
これは若干面倒な作業になります。というのも、一覧表示のループ文全てを対象に修正してやる必要があるからです。ここではトップページのおすすめ商品を例に説明したいと思います。
元のソースコード
[トップ]のHTML5行目あたりからおすすめ商品のループが開始されます。その中の価格表示に関するif文の箇所を書き換える必要があります。
<{section name=num loop=$recommend}>
<li class="prd-lst-unit col col-xs-12 col-sm-6 col-lg-4">
<a href="<{$recommend[num].link_url}>" class="prd_lst_link">
<{if $recommend[num].img_url != ""}>
<img src="<{$recommend[num].img_url}>" class="prd-lst-img" alt="<{$recommend[num].name}>" />
<{else}>
<img src="http://img.shop-pro.jp/tmpl_img/69/prd_lst_noimage.png" class="prd-lst-img" alt="<{$recommend[num].name}>" />
<{/if}>
</a>
<span class="prd-lst-name prd-lst-span">
<a href="<{$recommend[num].link_url}>"><{$recommend[num].name}></a>
</span>
<{if $recommend[num].soldout_flg == false}>
<{if $members_login_flg == true && $recommend[num].discount_flg == true}>
<span class="prd-lst-regular prd-lst-span"><{$recommend[num].regular_price}></span>
<{/if}>
<span class="prd-lst-price prd-lst-span"><{$recommend[num].price}></span>
<{if $members_login_flg == true && $recommend[num].discount_flg == true}>
<span class="prd-lst-discount prd-lst-span"><{$recommend[num].discount_rate}>OFF!!</span>
<{/if}>
<{else}>
<span class="prd-lst-soldout prd-lst-span">SOLDOUT</span>
<{/if}>
</li>
<{/section}>
カスタマイズ後のソースコード
<{section name=num loop=$recommend}>
<li class="prd-lst-unit col col-xs-12 col-sm-6 col-lg-4">
<a href="<{$recommend[num].link_url}>" class="prd_lst_link">
<{if $recommend[num].img_url != ""}>
<img src="<{$recommend[num].img_url}>" class="prd-lst-img" alt="<{$recommend[num].name}>" />
<{else}>
<img src="http://img.shop-pro.jp/tmpl_img/69/prd_lst_noimage.png" class="prd-lst-img" alt="<{$recommend[num].name}>" />
<{/if}>
</a>
<span class="prd-lst-name prd-lst-span">
<a href="<{$recommend[num].link_url}>"><{$recommend[num].name}></a>
</span>
<{if $recommend[num].soldout_flg == false}>
<{if $members_login_flg == true && $recommend[num].discount_flg == true}>
<{if $recommend[num].option_price.min_regular !== $recommend[num].option_price.max_regular }>
<span class="prd-lst-regular prd-lst-span"><{$recommend[num].option_price.min_regular|replace:'円(税込)':''}>〜<{$recommend[num].option_price.max_regular}></span>
<{else}>
<span class="prd-lst-regular prd-lst-span"><{$recommend[num].regular_price}></span>
<{/if}>
<{/if}>
<{if $recommend[num].option_price.min !== $recommend[num].option_price.max }>
<span class="prd-lst-price prd-lst-span"><{$recommend[num].option_price.min|replace:'円(税込)':''}>〜<{$recommend[num].option_price.max}></span>
<{else}>
<span class="prd-lst-price prd-lst-span"><{$recommend[num].price}></span>
<{/if}>
<{if $members_login_flg == true && $recommend[num].discount_flg == true}>
<span class="prd-lst-discount prd-lst-span"><{$recommend[num].discount_rate}>OFF</span>
<{/if}>
<{else}>
<span class="prd-lst-soldout prd-lst-span">SOLDOUT</span>
<{/if}>
</li>
<{/section}>
ポイント
<{if $recommend[num].option_price.min !== $recommend[num].option_price.max }>
<!-- オプションの「最大の販売価格」と「最小の販売価格」が異なる時の表示 -->
<{else}>
<!-- それ以外の時の表示 -->
<{/if}>
上記if文によりオプションで設定した最大の価格と最小の価格を比較し、最大の価格のほうが大きい場合と、そうでない場合で表示を切り替えます。
<span class="prd-lst-price prd-lst-span"><{$recommend[num].option_price.min|replace:'円(税込)':''}>〜<{$recommend[num].option_price.max}></span>
「option_price.min(オプションの最小価格)」を出力する時に“|replace:’円(税込)’:””を加えることで、最小価格の方の“円(税込)”が省略されます。つまり、通常「◯◯◯円(税込)〜◯◯◯円(税込)」と出力されるところを、「◯◯◯〜◯◯◯円(税込)」に変更しているわけです。
カラーミーのテンプレート選びは慎重に
まだテンプレートを決めかねているという人へのアドバイスです。これは「Bit」に限った話では無いのですが、デザインの好みや無料という言葉だけでテンプレートを選んでしまうと、必要な機能が実装されていなくて、後から予期せぬカスタマイズ作業が発生する場合があります。
そして、場合によっては有料テンプレートの価格以上のカスタマイズ費になってしまう可能性があります。ソースコードをペロッと書き換えるだけならいいのですが、そもそも存在していなかった要素をそこに加える事になるので、デザインやコーディング作業が別途発生する場合があるからです。もちろん自分でカスタマイズができれば費用は発生しませんが、はじめから必要な機能の揃ったテンプレートを使っていれば、そんなことに労力を費やす必要はありません。(こういったことを考慮すると、有料テンプレートの価格も決して高いものでもありません。)
なので、「僕、どうしてもこのデザインじゃないとやってられない!」とか「わたし、機能が無くても我慢できるわよ!」という人以外は、機能面も含めて自分の作りたいサイトに合うかどうかをしっかり検討するようにしましょう。
ついでに、「僕、どうしても大山にECサイト作ってほしい!」とか「わたし、大山がいないと我慢できない!」という人はぜひぜひお問い合わせください。
最後にどうでもいい話なのですが、当サイトを公開してから1年が経過しました。今までに投稿した記事20本。まだ本気出してませんよ。2年目はもっとたくさん記事を書きたいと思います。釣りのこととか。