【10分ぐらいでできる!】Illustratorで作るSVGローディングアニメーション
2014.08.13
WEB制作のこと

SVGアニメーションのことについて調べているとこんな動画を見つけたので、真似してデザインやアニメーションを少し変更してローディング用のアイコンを作ってみました。
完成するとこんな感じになります。
1.イラレでアニメーションにするアイコンのデザインを作成する

アートボードのサイズは100px × 100pxです。
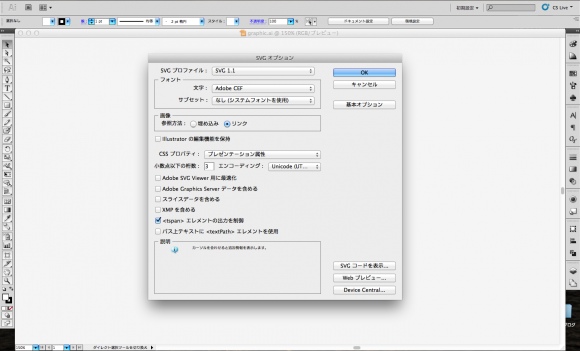
2.SVG形式で保存する

キャプチャはIllustrator CS5のものです。
SVGオプションは恐らくデフォルトのままでOKかと思います。
3.index.htmlを作成して、imgタグで保存したSVGファイルを読み込む
<!DOCTYPE> <html lang="ja" dir="ltr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>SVG animation</title> </head> <body style="text-align:center;"> <img src="graphic.svg"> </body> </html>
ここではhtmlファイル名を「index.html」、svgファイル名を「graphic.svg」としていますが、適宜わかりやすい名前にしてもらえればと思います。
4.保存したSVGファイルをエディタで開く
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 15.0.2, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="100px" height="100px" viewBox="0 0 100 100" enable-background="new 0 0 100 100" xml:space="preserve"> <path fill="#7AC943" d="M56,14.5L41,4.499v6.53C23.245,15.114,10,31.005,10,50c0,18.994,13.245,34.886,31,38.971v-7.743 C27.431,77.323,17.5,64.825,17.5,50S27.431,22.677,41,18.772v5.727L56,14.5z"/> <path fill="#7AC943" d="M58,10.802v7.693C72.08,22.06,82.5,34.812,82.5,50S72.08,77.94,58,81.505v-6.128l-15,10l15,10v-6.179 C76.258,85.492,90,69.351,90,50C90,30.648,76.258,14.508,58,10.802z"/> <circle fill="#7AC943" cx="36.501" cy="50" r="5"/> <circle fill="#7AC943" cx="49.502" cy="50" r="5"/> <circle fill="#7AC943" cx="62.502" cy="50" r="5"/> </svg>
「Generator: Adobe Illustrator〜」のコメントは不要なので削除します。
<path 〜 />は周りの矢印部分です。
<circle 〜 />は中にある小さい円の部分です。
5.pathタグとcircleタグの閉じ方を変更
<path fill="#7AC943" d="M56,14.5L41,4.499v6.53C23.245,15.114,10,31.005,10,50c0,18.994,13.245,34.886,31,38.971v-7.743 C27.431,77.323,17.5,64.825,17.5,50S27.431,22.677,41,18.772v5.727L56,14.5z"> </path> <path fill="#7AC943" d="M58,10.802v7.693C72.08,22.06,82.5,34.812,82.5,50S72.08,77.94,58,81.505v-6.128l-15,10l15,10v-6.179 C76.258,85.492,90,69.351,90,50C90,30.648,76.258,14.508,58,10.802z"> </path> <circle fill="#7AC943" cx="36.501" cy="50" r="5"> </circle> <circle fill="#7AC943" cx="62.502" cy="50" r="5"> </circle>
- 1.<path 〜 />の最後の”/”(スラッシュ)を削除して</path>で閉じる
- 2.<circle 〜/>も同様に”/”(スラッシュ)を削除して</path>で閉じる
6.矢印を回転させる
<path fill="#7AC943" d="M56,14.5L41,4.499v6.53C23.245,15.114,10,31.005,10,50c0,18.994,13.245,34.886,31,38.971v-7.743 C27.431,77.323,17.5,64.825,17.5,50S27.431,22.677,41,18.772v5.727L56,14.5z"> <animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0 50 50" to="360 50 50" dur="3s" repeatCount="indefinite" /> </path> <path fill="#7AC943" d="M58,10.802v7.693C72.08,22.06,82.5,34.812,82.5,50S72.08,77.94,58,81.505v-6.128l-15,10l15,10v-6.179 C76.258,85.492,90,69.351,90,50C90,30.648,76.258,14.508,58,10.802z"> <animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0 50 50" to="360 50 50" dur="3s" repeatCount="indefinite" /> </path>
<path 〜>と</path>の間に、animateTransform 要素を追加し、動きを指定していきます。
- attributeNameは、変化させる要素の属性名
- attributeTypeは、対象となる属性のタイプ
- typeは、アニメーションの動き
- fromは、アニメーション開始時の状態
- toは、アニメーション終了時の状態
- durは、アニメーションの時間
- repeatCountは、リピート回数(indefiniteを指定すると、無限にリピートします)
この編集によりアイコンの矢印部分が回転します。
7.中の円の透明度を編集
<circle fill="#7AC943" cx="36.501" cy="50" r="5"> <animate attributeName="opacity" attributeType="XML" begin="0.2" dur="1s" repeatCount="indefinite" values="0.1;1;0.1" /> </circle> <circle fill="#7AC943" cx="49.502" cy="50" r="5"> <animate attributeName="opacity" attributeType="XML" begin="0.4" dur="1s" repeatCount="indefinite" values="0.1;1;0.1" /> </circle> <circle fill="#7AC943" cx="62.502" cy="50" r="5"> <animate attributeName="opacity" attributeType="XML" begin="0.6" dur="1s" repeatCount="indefinite" values="0.1;1;0.1" /> </circle>
こんどは<circle 〜>と</circle>の間に、animate要素を追加して、属性で動きを指定していきます。
- beginは、アニメーションを開始するまでの時間(左から0.2秒刻みで開始時間をずらしています。)
- valuesは、透明度の変化の値(”開始時;途中;終了時”という感じでセミコロンで値を区切ります。)
ちなみに、最初に紹介した動画では、beginの値を指定する際に”0″を省略して”.1″としていましたが、そうするとFireFoxで動かなかったです。
さて、手順3で作ったindex.htmlを見てみると、、、
なんということでしょう。
矢印がくるくると回ったり、円がちかちかと点滅したりしています。
はい、これで完成です。
完成コード
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="100px" height="100px" viewBox="0 0 100 100" enable-background="new 0 0 100 100" xml:space="preserve"> <path fill="#7AC943" d="M56,14.5L41,4.499v6.53C23.245,15.114,10,31.005,10,50c0,18.994,13.245,34.886,31,38.971v-7.743 C27.431,77.323,17.5,64.825,17.5,50S27.431,22.677,41,18.772v5.727L56,14.5z"> <animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0 50 50" to="360 50 50" dur="3s" repeatCount="indefinite" /> </path> <path fill="#7AC943" d="M58,10.802v7.693C72.08,22.06,82.5,34.812,82.5,50S72.08,77.94,58,81.505v-6.128l-15,10l15,10v-6.179 C76.258,85.492,90,69.351,90,50C90,30.648,76.258,14.508,58,10.802z"> <animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0 50 50" to="360 50 50" dur="3s" repeatCount="indefinite"/> </path> <circle fill="#7AC943" cx="36.501" cy="50" r="5"> <animate attributeName="opacity" attributeType="XML" begin="0.2" dur="1s" repeatCount="indefinite" values="0.1;1;0.1" /> </circle> <circle fill="#7AC943" cx="49.502" cy="50" r="5"> <animate attributeName="opacity" attributeType="XML" begin="0.4" dur="1s" repeatCount="indefinite" values="0.1;1;0.1" /> </circle> <circle fill="#7AC943" cx="62.502" cy="50" r="5"> <animate attributeName="opacity" attributeType="XML" begin="0.6" dur="1s" repeatCount="indefinite" values="0.1;1;0.1" /> </circle> </svg>